Binding Vs Binding Path . {binding path=foo} creates a binding instance using its parameterless constructor, and then sets the instance's. Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. String is not used to initialize the property path directly, but as a. as the figure shows, data binding is essentially the bridge between your binding target and your binding source. {binding string} is similar to {binding path=string}. A period (.) path can be used to bind to. All the magic happens between the curly braces, which in xaml encapsulates a markup extension. each binding typically has these four components: the syntax of a binding. A binding target object, a target property, a binding source, and a path to the.
from prepinsta.com
A binding target object, a target property, a binding source, and a path to the. Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. as the figure shows, data binding is essentially the bridge between your binding target and your binding source. All the magic happens between the curly braces, which in xaml encapsulates a markup extension. A period (.) path can be used to bind to. {binding path=foo} creates a binding instance using its parameterless constructor, and then sets the instance's. String is not used to initialize the property path directly, but as a. {binding string} is similar to {binding path=string}. the syntax of a binding. each binding typically has these four components:
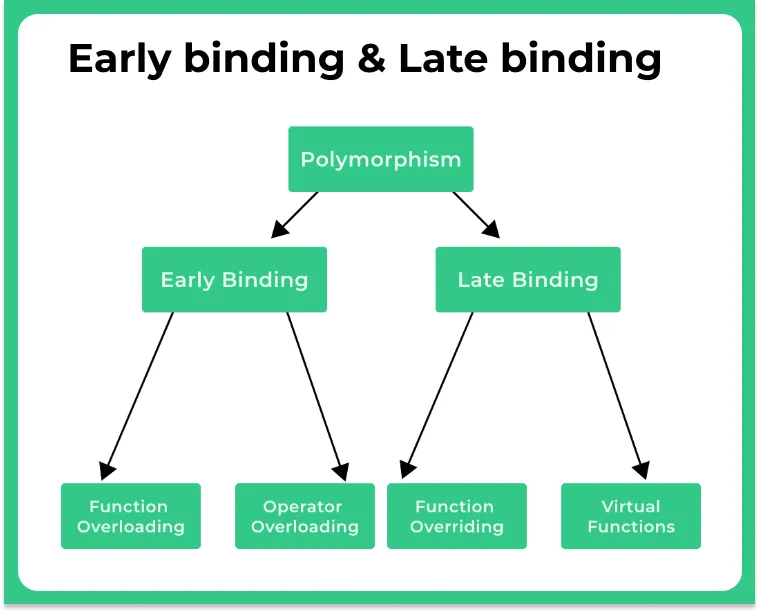
Early Binding and Late Binding in C++ PrepInsta
Binding Vs Binding Path A binding target object, a target property, a binding source, and a path to the. {binding string} is similar to {binding path=string}. A period (.) path can be used to bind to. each binding typically has these four components: Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. String is not used to initialize the property path directly, but as a. All the magic happens between the curly braces, which in xaml encapsulates a markup extension. A binding target object, a target property, a binding source, and a path to the. as the figure shows, data binding is essentially the bridge between your binding target and your binding source. the syntax of a binding. {binding path=foo} creates a binding instance using its parameterless constructor, and then sets the instance's.
From paperform.co
What is a binding vs. nonbinding contract? Binding Vs Binding Path {binding path=foo} creates a binding instance using its parameterless constructor, and then sets the instance's. each binding typically has these four components: the syntax of a binding. String is not used to initialize the property path directly, but as a. All the magic happens between the curly braces, which in xaml encapsulates a markup extension. {binding. Binding Vs Binding Path.
From www.prepbytes.com
Static Binding and Dynamic Binding In Java Binding Vs Binding Path String is not used to initialize the property path directly, but as a. the syntax of a binding. All the magic happens between the curly braces, which in xaml encapsulates a markup extension. Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. A period (.) path can. Binding Vs Binding Path.
From thecontentauthority.com
Tape vs Binding Usage Guidelines and Popular Confusions Binding Vs Binding Path each binding typically has these four components: Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. A binding target object, a target property, a binding source, and a path to the. All the magic happens between the curly braces, which in xaml encapsulates a markup extension. String. Binding Vs Binding Path.
From www.techuz.com
Angular vs React Which One to Choose? Comparision) Binding Vs Binding Path as the figure shows, data binding is essentially the bridge between your binding target and your binding source. {binding string} is similar to {binding path=string}. {binding path=foo} creates a binding instance using its parameterless constructor, and then sets the instance's. each binding typically has these four components: All the magic happens between the curly braces, which. Binding Vs Binding Path.
From 9to5answer.com
[Solved] Difference between Binding and xBind 9to5Answer Binding Vs Binding Path A period (.) path can be used to bind to. each binding typically has these four components: String is not used to initialize the property path directly, but as a. {binding string} is similar to {binding path=string}. Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data.. Binding Vs Binding Path.
From brocoders.com
Angular vs React in 2022 Brocoders blog about software development Binding Vs Binding Path All the magic happens between the curly braces, which in xaml encapsulates a markup extension. Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. A period (.) path can be used to bind to. String is not used to initialize the property path directly, but as a. . Binding Vs Binding Path.
From lifesewsavory.com
how to sew a neckline band vs binding Life Sew Savory Binding Vs Binding Path {binding path=foo} creates a binding instance using its parameterless constructor, and then sets the instance's. Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. {binding string} is similar to {binding path=string}. String is not used to initialize the property path directly, but as a. A period. Binding Vs Binding Path.
From pediaa.com
What is the Difference Between Dynamic Binding and Message Passing Binding Vs Binding Path Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. each binding typically has these four components: String is not used to initialize the property path directly, but as a. A binding target object, a target property, a binding source, and a path to the. {binding string}. Binding Vs Binding Path.
From www.mdpi.com
Materials Free FullText Ligand Binding Path Sampling Based on Binding Vs Binding Path {binding string} is similar to {binding path=string}. All the magic happens between the curly braces, which in xaml encapsulates a markup extension. {binding path=foo} creates a binding instance using its parameterless constructor, and then sets the instance's. each binding typically has these four components: A period (.) path can be used to bind to. the syntax. Binding Vs Binding Path.
From javascript.plainenglish.io
TwoWay Binding in Angular vs. OneWay Binding in React by Anant Binding Vs Binding Path A period (.) path can be used to bind to. the syntax of a binding. A binding target object, a target property, a binding source, and a path to the. Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. {binding string} is similar to {binding path=string}.. Binding Vs Binding Path.
From www.youtube.com
Perfect Binding vs PUR Binding Warners Midlands PLC YouTube Binding Vs Binding Path each binding typically has these four components: {binding path=foo} creates a binding instance using its parameterless constructor, and then sets the instance's. String is not used to initialize the property path directly, but as a. Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. A binding. Binding Vs Binding Path.
From www.jove.com
11513.jpg Binding Vs Binding Path {binding string} is similar to {binding path=string}. A period (.) path can be used to bind to. A binding target object, a target property, a binding source, and a path to the. as the figure shows, data binding is essentially the bridge between your binding target and your binding source. All the magic happens between the curly braces,. Binding Vs Binding Path.
From www.codingninjas.com
Static Binding VS Dynamic Binding Coding Ninjas CodeStudio Binding Vs Binding Path {binding path=foo} creates a binding instance using its parameterless constructor, and then sets the instance's. All the magic happens between the curly braces, which in xaml encapsulates a markup extension. String is not used to initialize the property path directly, but as a. as the figure shows, data binding is essentially the bridge between your binding target and. Binding Vs Binding Path.
From jayanttripathy.com
Two Way Data Binding in Angular Jayant Tripathy Binding Vs Binding Path each binding typically has these four components: String is not used to initialize the property path directly, but as a. Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. as the figure shows, data binding is essentially the bridge between your binding target and your binding. Binding Vs Binding Path.
From handsontable.com
Understanding data binding in React Binding Vs Binding Path String is not used to initialize the property path directly, but as a. A binding target object, a target property, a binding source, and a path to the. A period (.) path can be used to bind to. as the figure shows, data binding is essentially the bridge between your binding target and your binding source. each binding. Binding Vs Binding Path.
From www.slideserve.com
PPT Dynamic Binding PowerPoint Presentation, free download ID2767931 Binding Vs Binding Path {binding path=foo} creates a binding instance using its parameterless constructor, and then sets the instance's. Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. as the figure shows, data binding is essentially the bridge between your binding target and your binding source. {binding string} is. Binding Vs Binding Path.
From data-flair.training
Data Binding in AngularJS One Way & Two Way Data Binding DataFlair Binding Vs Binding Path {binding path=foo} creates a binding instance using its parameterless constructor, and then sets the instance's. {binding string} is similar to {binding path=string}. Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. the syntax of a binding. as the figure shows, data binding is essentially. Binding Vs Binding Path.
From www.collidu.com
TwoWay Data Binding PowerPoint Presentation Slides PPT Template Binding Vs Binding Path {binding path=foo} creates a binding instance using its parameterless constructor, and then sets the instance's. the syntax of a binding. Data binding is a way for your app's ui to display data, and optionally to stay in sync with that data. A period (.) path can be used to bind to. A binding target object, a target property,. Binding Vs Binding Path.